三维可视化项目快速落地の开源框架 TvT.js
生态 @ThreeJS-@Vue3.x-@TresJS
icegl出品,永久开源且免费商用,持续更新ing,请点击start⭐关注
本项目融合于三大生态系统中:
🎲 ThreeJS * 点击详情
ThreeJS大名鼎鼎的基于浏览器渲染,JavaScript语言的3D库。
🍀 Vue3.x * 点击详情
易学易用,性能出色,适用场景丰富的 Web 前端框架。
⚡ TresJS * 点击详情
使用Vue3.x组件实现声明式的ThreeJS,做属于前端的三维项目。
🏕点击预览:🌏opensource.icegl.cn




更多演示请进入预览页面
优势
🌈 前端の基本素养 * FesJS 点击详情
集成封装项目落地的常用库:图标、多语言、API接口调用、Vuex/Pinia、model数据封装、页面layout/权限access、路由管理等。
🌠 像写Vue3.x一样写三维可视化项目点击详情
全功能版本追溯保持threeJS最新版本 * TresJS
最新Vue3.x的语法糖写法,TS/JS通吃,让你以最新最爽快的方式构建三维可视化项目
<template>
<TresCanvas window-size>
<TresPerspectiveCamera />
<TresMesh>
<TresTorusGeometry :args="[1, 0.5, 16, 32]" />
<TresMeshBasicMaterial color="orange" />
</TresMesh>
</TresCanvas></template><script setup lang="ts">
import { useRenderLoop, useTexture } from '@tresjs/core'
//读取材质
const pTexture = await useTexture(['./**.jpg', './**.png'])
const { onLoop } = useRenderLoop()
onLoop(({ delta }) => {
//循环render
})</script>🧩 丰富的插件应用市场
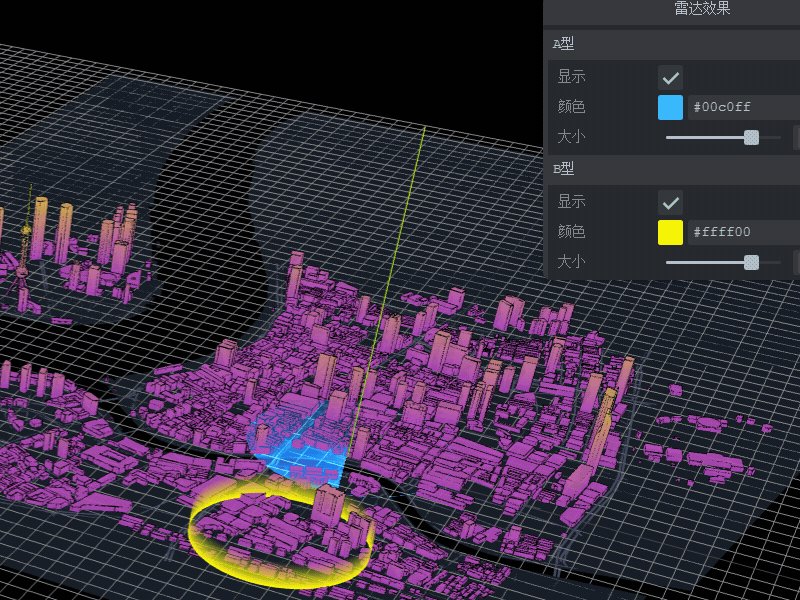
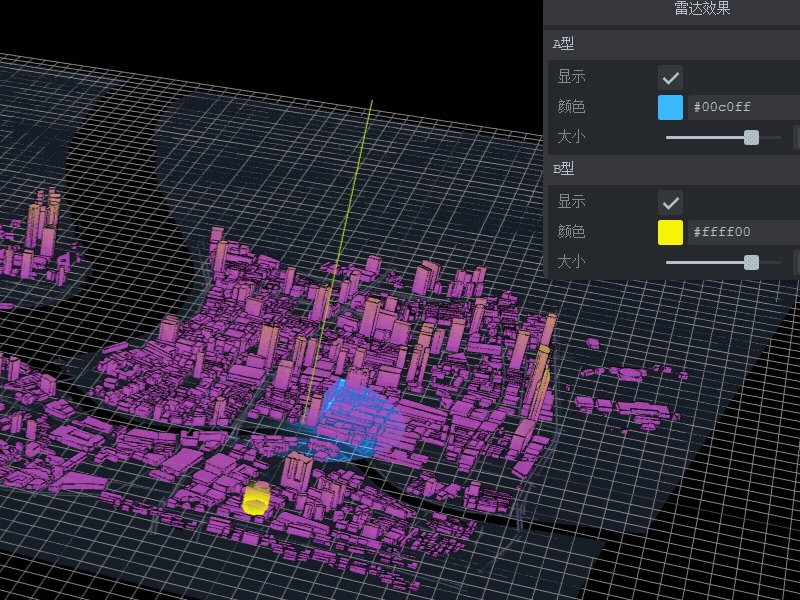
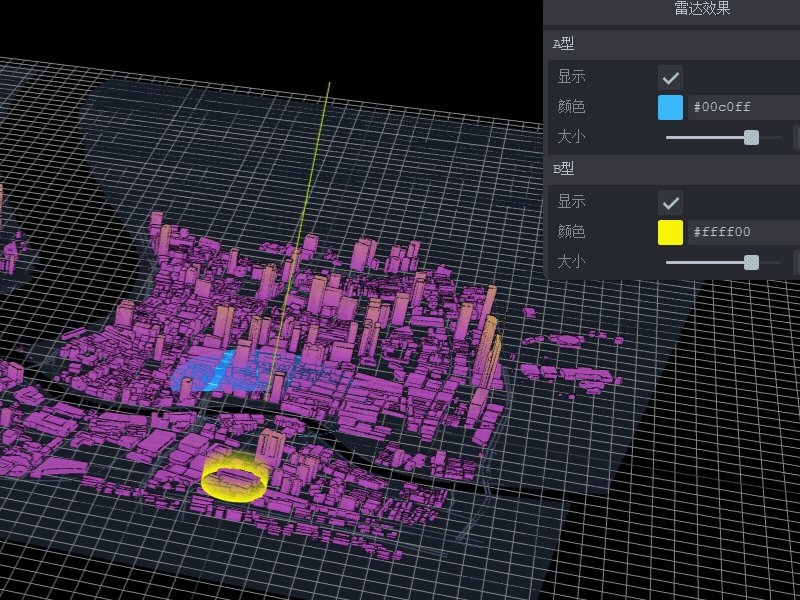
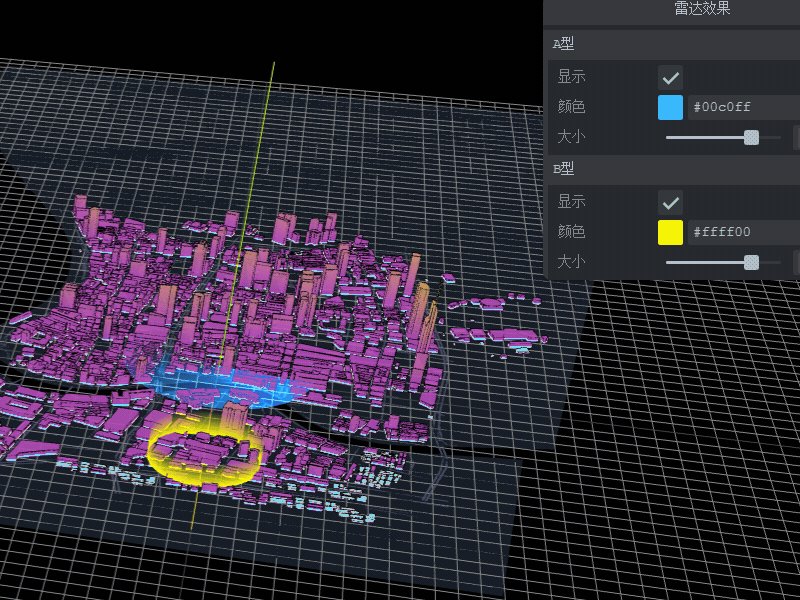
插件中心包含各式各样的项目场景和功能。插件是ICE社区生态中重要的一环,在应用市场中完整应用和普通插件统一称为插件。
我们将会逐一把落地的项目以插件的形式加入到此开源框中...
敬请右上角一键三连: 关注💛 点赞⭐ fork👣
✅ 快速开始
1、git clone 或者 直接下载 本项目2、cd 到项目根目录3、yarn //安装依赖4、yarn pre.dev // 预览 下的调试模式5、yarn dev // 自己项目 下的调试模式6、yarn pre.build //预览 下的编译打包7、yarn build //自己项目 下的编译打包




